Introduction
The digital landscape has been witnessing a paradigm shift in recent years. The way we consume content and interact with websites and applications has evolved dramatically. With the advent of new devices and platforms, traditional content management systems (CMS) are struggling to keep up. This is where a headless CMS comes into play.
In this comprehensive guide, we will explore the definition of headless CMS, delve into its core components, and discuss the benefits it offers. We will also touch upon headless APIs, headless websites, static site generators, presentation layers, and how headless content management systems databases work.
Part 1: Understanding the Basics
Headless CMS Definition
A headless CMS is a content management system that provides backend functionalities to manage content without a predefined front-end user interface. It focuses on managing and storing content, which can then be served to any platform or device through APIs.
This decoupling of the frontend and backend components allows developers to build and design user interfaces using their preferred tools and frameworks. It also enables content creators to efficiently manage content without worrying about how it will be presented on different platforms.
Headless APIs
A key component of a headless content management system is its APIs (Application Programming Interfaces). APIs serve as the communication channel between the backend content management system and the frontend applications or devices.
Headless APIs allow developers to fetch content from the CMS and deliver it to any platform, be it a website, mobile app, or other connected devices. This flexibility empowers developers to build custom frontend experiences while leveraging the robust content management capabilities of the headless CMS.
What is a Headless Website?
A headless website refers to a site built using a headless CMS. Unlike traditional websites, where the CMS handles both content management and frontend presentation, a headless website relies on the CMS only for content management.
The frontend is built separately, using modern web development tools and frameworks. This enables developers to create a more flexible and customizable user experience, as they can focus solely on the frontend while leveraging the headless CMS for content management.
Static Site Generators
Static site generators play a vital role in building headless websites. They are tools that generate static HTML files from your content, which can then be easily deployed to web servers. This approach offers numerous benefits, including faster load times, better security, and simpler hosting requirements.
Static site generators work seamlessly with headless CMSs, fetching content through APIs and rendering it into static files. This combination offers a powerful and flexible solution for creating modern websites that are both fast and easy to manage.
Headless CMS Database
A headless CMS database is the storage system where the content is managed and organized. Unlike traditional CMS databases that store content along with its presentation data, a headless CMS database stores only the raw content. This separation of content from its presentation format simplifies content management and ensures that content can be reused across multiple platforms and devices.
Part 2: Diving Deeper into Headless CMS
Presentation Layer
The presentation layer is a crucial aspect of any website or application, as it determines how the content is displayed to the end-user. In a headless CMS, the presentation layer is decoupled from the backend content management system, allowing developers to build it using their preferred tools and frameworks.
This decoupling enables the creation of highly customized and flexible frontend experiences, while the headless CMS takes care of managing and delivering digital content through APIs.
Digital Content in a Headless CMS
Digital content is at the heart of any headless CMS. It refers to the text, images, videos, and other media that make up the content of a website or application. A headless CMS allows for more efficient management and delivery of digital content, as it separates content from its presentation format. This ensures that content can be easily repurposed for various platforms and devices, providing a consistent experience for users across different channels.
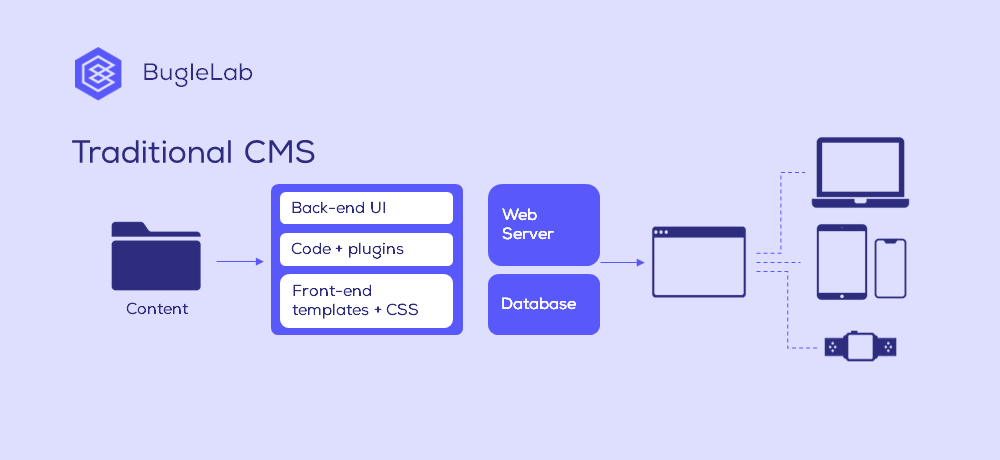
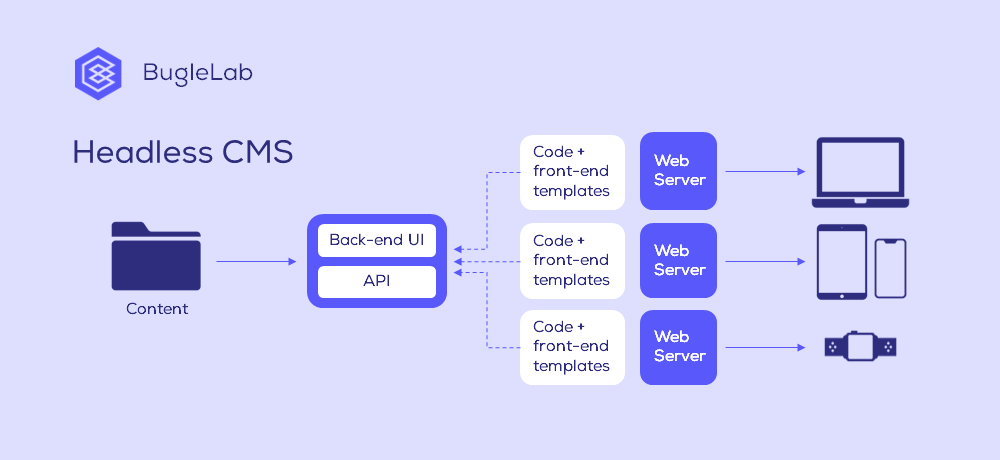
Traditional CMS vs. Headless CMS
Traditional CMSs tightly couple content management with frontend presentation, which can limit flexibility and adaptability. This approach can create challenges when trying to deliver content to new platforms or devices.

In contrast, a headless CMS decouples content management from the presentation layer, offering more flexibility in frontend development and making it easier to deliver content to a variety of platforms.

Headless CMS and SEO
Search engine optimization (SEO) is an essential aspect of any digital strategy. A headless CMS can contribute to improved SEO performance by enabling faster load times, better security, and more efficient content management. Additionally, static site generators used in conjunction with a headless CMS can further enhance SEO by generating static HTML files that are easily crawled and indexed by search engines.
Multiplatform and Omnichannel Content Delivery
A significant advantage of headless CMS is its ability to deliver content to multiple platforms and devices with ease. This enables organizations to provide a consistent omnichannel experience for their audience, ensuring that users can access the same digital content regardless of the device or platform they use.
Part 3: Exploring Use Cases and Applications
E-commerce and Headless CMS
E-commerce businesses can greatly benefit from using a headless CMS. With the ability to deliver content to various platforms and devices, headless CMS enables businesses to provide consistent product information and branding across multiple channels. Furthermore, the flexibility and scalability of headless CMSs make it easier to adapt to changing market trends and consumer preferences.
Mobile App Development and Headless CMS
Headless CMS is an excellent choice for mobile app development, as it allows developers to build and maintain the app’s frontend using their preferred tools and frameworks. The decoupling of content management from the frontend ensures that content can be easily updated without impacting the app’s functionality or performance. Additionally, headless APIs make it easy to deliver content to multiple platforms, including iOS and Android devices.
Internet of Things (IoT) and Headless CMS
The Internet of Things (IoT) encompasses a vast array of connected devices, such as smart home appliances, wearables, and industrial sensors. A headless CMS can play a crucial role in delivering content and data to these devices, thanks to its flexibility and API-driven architecture.
By managing content through a headless CMS, organizations can ensure that their IoT devices have access to the most up-to-date and relevant information.
Content Personalization and Headless CMS
Personalized content is becoming increasingly important in the digital age, as users expect tailored experiences based on their preferences and behavior. A headless CMS makes it easier to deliver personalized content across multiple platforms and devices.
By leveraging APIs, developers can fetch relevant content for each user and display it through a customized frontend experience.
Progressive Web Apps (PWAs) and Headless CMS
Progressive Web Apps (PWAs) are a type of web application that combines the best features of both websites and mobile apps. PWAs can be built using headless CMS and static site generators, resulting in fast-loading, reliable, and engaging user experiences.
The API-driven architecture of headless CMS enables seamless integration with PWAs, ensuring that content is easily accessible and up-to-date.
Part 4: Selecting and Implementing a Headless CMS
Choosing the Right Headless CMS
When selecting a headless CMS, it’s crucial to consider factors such as ease of use, scalability, security, and API capabilities. Additionally, consider the compatibility of the CMS with your preferred frontend development tools and frameworks, as well as its ability to integrate with other systems and services.
By thoroughly evaluating your organization’s needs and requirements, you can choose the right headless CMS solution that meets your unique needs.
Integrating a Headless CMS with Your Tech Stack
Integrating a headless CMS with your existing tech stack can be a crucial factor in its successful implementation. Ensure that the chosen CMS supports seamless integration with your preferred frontend tools, static site generators, and other services you may use, such as analytics, marketing automation, or e-commerce platforms. This will enable you to create a cohesive and efficient digital ecosystem.
Content Migration to a Headless CMS
Migrating content from a traditional CMS to a headless CMS can be a complex process. However, with careful planning and execution, you can ensure a smooth transition. Begin by assessing your existing content and identifying which pieces need to be migrated, updated, or removed.
Next, develop a content model for your headless CMS that aligns with your organization’s goals and requirements. Finally, use tools and techniques such as scripts or import/export functions to migrate your content to the new headless CMS.
Training and Onboarding Users
Training and onboarding users is an essential step in the successful adoption of a headless CMS. This includes content creators, editors, and developers who will be using the system. Ensure that users are familiar with the new content management interface and understand how to use it effectively.
Additionally, provide developers with the necessary documentation and resources to help them integrate the CMS with their frontend tools and frameworks.
Measuring the Success of a Headless CMS Implementation
To evaluate the success of a headless CMS implementation, consider both quantitative and qualitative metrics. Quantitative metrics may include improved page load times, increased organic search traffic, or reduced bounce rates. Qualitative metrics can involve user feedback, such as improved user experience, ease of content management, or increased efficiency in content creation and publishing processes.
Conclusion
In conclusion, a headless CMS is a modern approach to content management that provides unparalleled flexibility, scalability, and future-proofing. By decoupling the frontend and backend components, it allows developers to create highly customized user experiences while leveraging robust content management capabilities.
With its focus on headless APIs, headless websites, static site generators, presentation layers, and efficient handling of digital content, this innovative solution is poised to become the new standard for managing content in the digital age. By understanding its core components, applications, and best practices for implementation, organizations can harness the power of headless CMS to create engaging and successful digital experiences.






