Introduction
Cover image credit: Stable diffusion
The World Wide Web (WWW) was invented in 1989 by British computer scientist Tim Berners-Lee. He designed it as a way to share information between academic institutions. The first website was launched in 1991, and the web has been growing ever since.
The history of web development is closely linked to the history of the web itself. Early web development focused on creating static websites. The website’s content was fixed and could not be changed without changing the code.
As more people joined, there was a need to standardise development styles and allow developers to build rapidly without reinventing the wheel.
These standardised development styles were architectural patterns using a combination of languages, frameworks, and tools called Development Stack. Some of the stacks created include:
- MEAN Stack: MongoDB, Express, AngularJS, and Node.js.
- MERN Stack: MongoDB, Express, ReactJS, and Node.js
- Django Stack: Django, Python, and MySQL.
- Ruby on Rails: Ruby, Rails, and MySQL.
- LAMP Stack: Linux, Apache, MySQL, and PHP.
- JAM Stack: JavaScript APIs and Markup.
So, in this article, we will discuss the JAMstack, how it works and why you should consider it for your next website.
What is Jamstack?
JAMstack is a web development term used by web developers to describe a modern web design architecture. Its goal is to improve web development processes by splitting the website into two parts - front-end and APIs. These two parts operate in a different architecture with a clear separation of server-based and client-centred functions to improve site performance, speed, and efficiency.
The JAMstack architecture is a modern approach to web development that delivers better performance, higher security, lower cost of scaling, and improved developer experience.
Read more about Jamstack here.
History of Jamstack
No single person or team can be credited with inventing Jamstack. Rather, it combines existing technologies and practices to form a new way of building websites and web applications.
Netlify CEO Matt Biilmann coined the term “Jamstack” in 2015, and the web development community has widely adopted it. While the concept of Jamstack is not new, the term itself is relatively new.
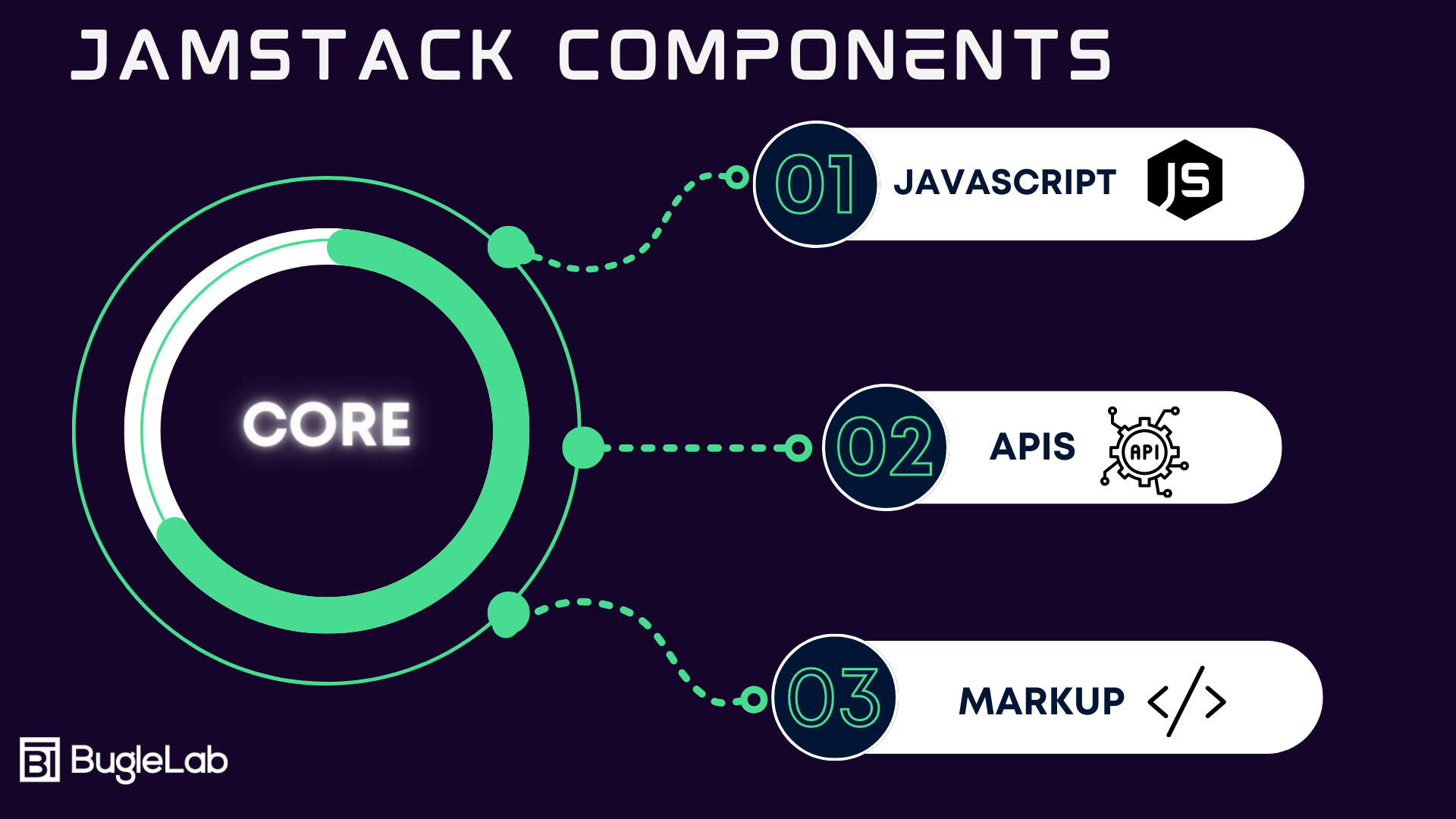
“JAMstack” is a stack of technologies that are Javascript-centric. The term JAM refers to the three components of the stack:
- J: Javascript,
- A: APIs, and
- M: Markup.
The main advantages of using the JAMstack architecture includes: scalability, reliability, and security. When built correctly, it can scale infinitely without any downtime. Additionally, since the entire application is pre-built, there is no need for a database, which makes the architecture more secure.
Developers can now build fast websites without worrying about how they’ll scale their applications as they grow in popularity or complexity. It also allows them to host these apps on cheaper storage servers without sacrificing performance or security (as long as they use HTTPS).
How Jamstack Works?
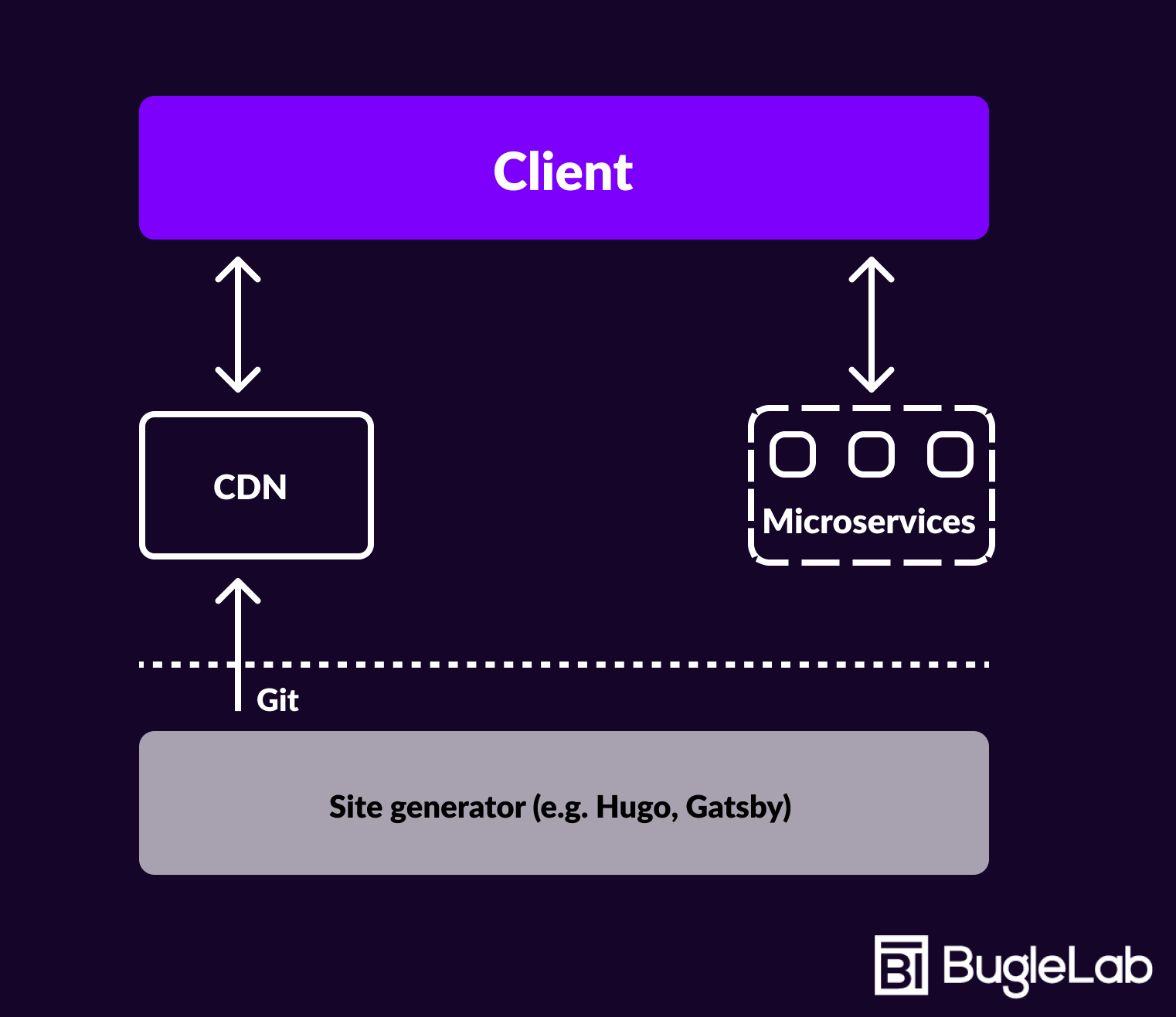
This web development architecture uses client-side Javascript, reusable APIs, and pre-built Markup to create dynamic web applications.
Using the Jamstack architecture, developers can build websites without worrying about the back-end and database.
You can use a static site generator to generate pages rapidly and a content management system (CMS) to manage content. It’s intuitive to use, and its features make it one of the best choices for building your next website.

Jamstack core components
The core components:
Javascript: Javascript is the programming language used to build web applications and interact with APIs.
APIs: APIs are the interfaces that allow the different components of a web application to communicate with each other.
Markup: The code used to structure a web page’s content.

A typical JAMstack application has these components:
- A static site generator, such as Gatsby, Hugo, or Jekyll: The static site generator is responsible for generating the HTML files that make up the application. What to know more about static site generators? This article will be helpful: What are static site generators and why you should use one.
- A headless CMS, such as Contentful, Forestry, or Netlify CMS: The headless CMS manages the content displayed on the static site. Further in depth reviews are available here
- A CDN, such as Netlify, Cloudflare, or Amazon CloudFront: The CDN is used to serve the static files to users.
These three components provide an end-to-end workflow for building and deploying JAMstack applications.
Static website vs. Dynamic website
When it comes to building a website, there are two main options:
- a static website and
- a dynamic website.
A static website is built using only HTML, CSS, and Javascript. On the other hand, a dynamic website is built using a server-side programming language like PHP, ASP, or Ruby on Rails.
So, what’s the difference between a static and dynamic website? A static website is much simpler to build and requires no server-side programming. However, a dynamic website can be much more interactive and provides a unique user experience.
WordPress is a good example of a dynamic website. If you’re looking for a WordPress alternative in 2023, then our in depth review will be useful.
If you’re not sure which option is right for you, it’s best to consult with a web development professional. They can help you assess your needs and recommend the best solution for your project.
We made a checklist guide on hiring the right web developer, especially Jamstack agency.
Is JAMstack just a Static site builder?
No, Jamstack is not just a static site builder. However, as much as its result is a website without a server-side, it can provide unique interfaces for different users based on the API in use.
What is Jamstack suitable for?
It is suitable for big and small businesses, startups, designers, and developers. But it’s also ideal for marketers who want to create landing pages with faster page speed and therefore boost their conversion rate.
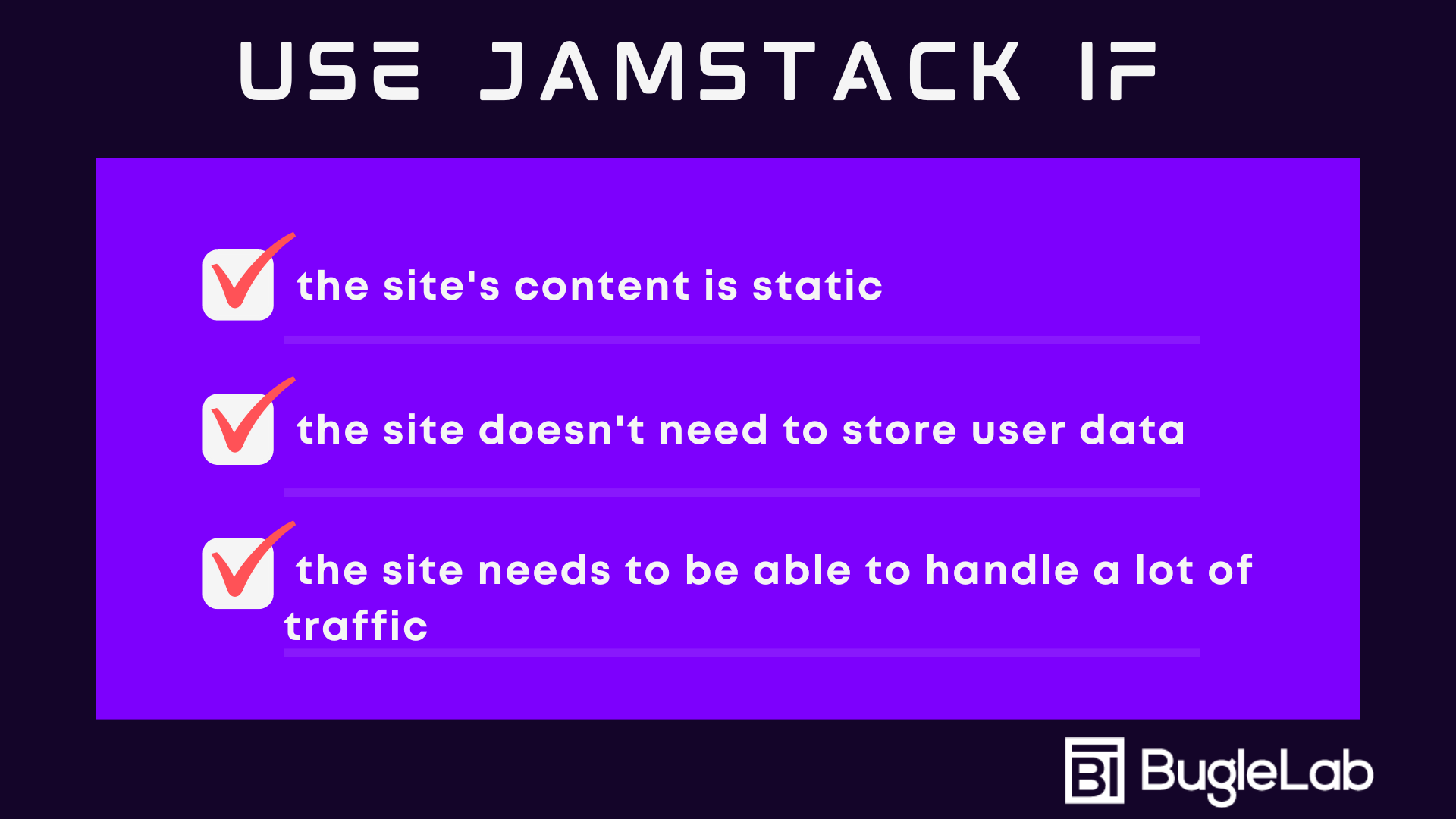
There are a few key factors to consider when deciding whether or not to use the JAMstack for a project. They are:
Type of content delivery (static or dynamic): If the site’s content is static, then JAMstack is a good choice.
Need for a back-end: If the site doesn’t need a back-end (for example, it doesn’t need to store user data), then JAMstack is a good choice.
Scalability: If the site needs to be able to handle a lot of traffic, JAMstack is a good choice.
JAMstack is a good choice for static sites that don’t need a back-end and need to be able to handle a lot of traffic.

Benefits of Jamstack
This architecture provides several advantages, including:
Low cost: Jamstack can be deployed in the cloud or on-premises, and the development cost is low.
Low maintenance: Jamstack is easy to use, requiring little maintenance, with no patching required after installation or updates.
Super fast: all of the assets are static and pre-rendered. There is no need to make a round trip to the server for each page request. As a result, pages load incredibly fast, which is great for users and search engines.
High Performance: The high performance of Jamstack lets you scale up quickly and efficiently as your business grows without overburdening your IT infrastructure. Performance is greatly improved because the CDN serves the static assets using a network of servers worldwide. As a result, users can access the content much faster.
Flexible: You can configure multiple hosts with different configuration options for each host to have flexibility when running applications across multiple servers in a cluster or grid environment (such as Amazon Web Services).
Scalability is another significant advantage of Jamstack. Because a CDN serves static assets, the application can handle many users without issues.
Security is improved because there is no server-side code to be hacked. Your application is much less likely to be compromised by malicious attackers.

Jamstack limitations
A few potential limitations you should consider before adopting the JAMstack architecture:
It relies on pre-built assets. As a result, it can be more challenging to implement complex features or interactions that require real-time data or server-side processing.
It can be more difficult to debug than traditional web development approaches since the build process can introduce errors that are not easily detectable.
JAMstack can be more expensive to host than traditional web development approaches since you will need to use a CDN or other static asset hosting solution to ensure that your site is performant.
It requires a more hands-on approach to development. Therefore, it may not be suitable for everyone, particularly those not comfortable working with code.
It is a new web development approach, there are still some kinks to be ironed out, and not all features that are possible with other stacks are currently possible with the JAMstack.
Disadvantage of using Jamstack.
The future of Jamstack
The future of JAMstack is fascinating. JAMstack is a new way of building supercharged websites.
Some of the biggest companies in the world use Jamstack, including Leonardo DiCaprio’s charity-Re:wild, Intercom, and Peloton.
The future is looking bright for this stack. JAMstack is revolutionising how websites are built and will only become more popular in the coming years.
With Jamstack, you can use your existing code base and tools rather than learning a new stack from scratch. This makes it easier for developers to create web apps using familiar technologies such as Angular or React.
How to get started with Jamstack development
JAMstack is a growing trend in the web development community, and many developers are looking to get started with JAMstack development.
You need to know a few things before getting started with JAMstack development. They are:
You must be familiar with modern web development tools and technologies, such as React, HTML, CSS, and Javascript.
You need to be familiar with static site generators, such as Gatsby, Next.js, and Hugo.
You must be familiar with web hostings like Netlify, Vercel, and AWS Amplify.
Once you have the necessary skills and knowledge, you can start building JAMstack websites. There are a few different ways to do this, but the most common approach is to use a static site generator to build a static site and then host it on a JAMstack-friendly web host.
If you’re looking to get started with JAMstack development, these resources will help you:
- The Netlify docs: https://docs.netlify.com/
- Static Site Generators: https://www.staticgen.com/
- JAMstack: https://jamstack.org
If you want to outsource your Jamstack development, schedule a meeting here, and we’ll be happy to build you a performant website.