Netlify has emerged as a popular platform for hosting and building modern static websites. It offers developers an efficient way to deploy and manage their sites, while providing seamless integration with popular front-end tools and static site generators. The first time we used Netlify over 4 years ago, it was like a lightbulb went off above our heads and we’d caught a glimpse of the future of website hosting. The platform has only gone from strength to strength since then and nowadays, as a Netlify Partner Agency, we deploy 95% of our sites to Netlify and their assets are hosted on it’s global CDN. We think the platform, and Jamstack sites in general, come with some significant benefits for SEO and in this guide intend to answer the question: “Is Netlify good for SEO?”
A critical aspect of any successful website is its search engine optimization (SEO), which can significantly impact a site’s visibility, traffic, and overall user experience. In this comprehensive guide on Netlify SEO, covering on-page and off-page techniques, advanced strategies, and performance monitoring, we will explore how Netlify can support your SEO efforts and provide actionable strategies to optimize your website for better search engine rankings.
I. Benefits of Netlify for SEO
Fast Site Performance
One of the most significant factors affecting a website’s SEO is its performance, specifically page load times. Search engines like Google favor fast-loading websites, as they provide more links and a better user experience. Netlify excels in this regard, offering:
Global Content Delivery Network (CDN): Netlify distributes your website’s content across multiple data centers worldwide, ensuring that your site loads quickly, regardless of a visitor’s location. This global distribution improves your site’s performance and reduces latency, contributing to better search rankings.
Automatic Optimization for Web Assets: Netlify automatically optimizes your website’s assets (e.g., images, CSS, and JavaScript files) to reduce their file sizes and improve load times. This built-in optimization enhances your website’s performance and positively impacts your SEO.
Secure and Reliable Hosting
A secure and reliable domain name hosting environment is essential for maintaining user trust and adhering to search engine guidelines. Netlify provides:
HTTPS by Default: Netlify offers free SSL certificates, ensuring that your website is served over HTTPS. This encrypted connection is favored by search engines and provides an added layer of security for your visitors.
Continuous Deployment: Netlify’s continuous deployment process ensures that your website is always up-to-date with the latest changes, reducing the likelihood of downtime and keeping your content fresh for search engines.
Netlify serves a site for you from a Netlify subdomain. It used to be that you needed to redirect traffic from these pages to your primary domain to avoid duplicate content. For example this would be However this is no longer necessary as Netlify has this configured behind the scenes nowadays and doing so can actually hinder your SEO efforts.
Built-in Tools and Integrations
Netlify offers several built-in tools and plugin integrations that can further enhance your website’s SEO:

Netlify Forms: This feature enables you to create custom forms for your website without server-side code, simplifying the collection of user data and enhancing the user experience.
Netlify Analytics: This server-side analytics tool provides insights into your website’s traffic without impacting performance or requiring additional third-party scripts.
Integration with Popular Static Site Generators: Netlify supports popular static site generators like Jekyll, Hugo, and Gatsby, allowing you to create fast-loading, SEO-friendly websites with ease.
Branch-based Content Management
Managing your content as branches in your repository creates staging links for you to review

As mentioned above Netlify serves a secondary site for you from a Netlify subdomain e.g. https://yoursite.netlify.app. This is separate from your primary domain and you can think of it like a staging site. This is incredibly useful when making changes to your site for example adding a new article. If you create the new article on a branch called new-article, then the branch name is appended to the url of your secondary site. So you would be able to preview your new article at the URL: https://new-article--yoursite.netlify.app.
Netlify takes care of redirects behind the scenes so you don’t need to worry about duplicate content. You will need to enable branch deploys as in the default settings this is turned off.
II. On-Page SEO Techniques on Netlify
Proper Use of HTML and Meta Tags
Optimizing your website’s HTML tags can significantly impact its SEO:
Heading Tags: Use H1 to H6 tags to organize your content into a clear hierarchy, making it easier for search engines to understand and index. Your primary keyword should be included in the H1 tag, while secondary keywords can be placed in H2 and H3 tags.
Meta Tags: Meta tags provide additional information about your webpage to search engines. The most important meta tags for SEO are the title tag and the meta description. Ensure that your title tag is unique, accurately describes your content, and includes your primary keyword. Your meta description should be concise, engaging, and contain relevant keywords.
Optimizing Content
Creating high-quality, optimized content is crucial for SEO:
Keyword Research and Usage: Conduct thorough keyword research to identify the most relevant and high-traffic keywords for your content. Use these keywords naturally throughout your content, focusing on the first 100 words, headings, and subheadings.
Readability and User Experience: Write content that is easy to read and engaging for your target audience. Use short paragraphs, bullet points, and clear language to improve readability. Focus on providing valuable information that addresses users’ needs and queries.
Image Optimization
Optimizing your images can have a significant impact on your site’s performance and SEO:
File Format and Size: Use appropriate file formats (such as JPEG, PNG, or WebP) for your images, and compress them to reduce file size without compromising quality. This will result in faster load times and improved SEO.
Alt Tags and File Names: Use descriptive file names and alt tags for your images, incorporating relevant keywords. This practice makes your images accessible to visually impaired users and helps search engines understand their content.
Structured Data Markup
Implementing structured data markup can enhance your search engine visibility and lead to rich results:
JSON-LD or Microdata: Use JSON-LD or Microdata formats to add structured data markup to your website. This provides search engines with additional information about your content, making it easier for them to understand and index.
Rich Results and Schema.org: Implement schema.org vocabularies to create rich results, such as ratings, product information, or event details. Rich results can improve your search engine visibility and click-through rates.
Internal links
Internal site links are vitally important in engaging users and illustrating to bots other relevant content related to the subject matter in hand.
Improves crawlability: Internal links help search engine bots discover and index new pages, making it easier for them to crawl and understand your site’s structure.
Enhances user experience: By providing relevant and informative links, you guide users to related content, keeping them engaged and increasing time spent on your site.
Boosts page authority: Internal links distribute link equity across your site, strengthening the authority of individual pages and helping them rank higher in search results.
Supports keyword targeting: Using descriptive anchor text with relevant keywords in your internal links can signal to search engines the topic and importance of the linked page, improving its SEO performance.
Reduces bounce rate: Internal links can lower bounce rate by encouraging users to explore more content on your site, which search engines may interpret as a sign of a high-quality website.
III. Off-Page SEO Strategies for a Netlify Site
Building High-Quality Backlinks
Backlinks from reputable websites can significantly boost your site’s SEO:
Guest Posting: Reach out to relevant websites in your industry and offer to write guest posts that provide valuable information. Include a link back to your site within the content or author bio.
Social Media Sharing: Share your content on social media platforms to increase visibility and encourage others to link to your site.
Leveraging Local SEO
Local SEO can help your site rank higher in search results for location-specific queries:
Google My Business: Create and optimize your Google My Business listing to increase your site’s visibility in local search results and Google Maps.
Local Directories and Review Sites: Submit your website to local directories and review sites, such as Yelp, TripAdvisor, or Yellow Pages. Ensure that your business information is consistent and accurate across all platforms.
Monitoring and Managing Online Reputation
Maintaining a positive online reputation is essential for SEO:
Responding to Reviews and Comments: Engage with your audience by responding to reviews and comments, addressing concerns, and thanking them for their feedback.
Engaging with the Online Community: Participate in online forums, social media groups, and other community spaces related to your industry. Offer valuable insights and establish yourself as an expert in your field.
IV. Advanced SEO Techniques for Netlify Sites
Implementing Server-Side Rendering (SSR) and Prerendering

Server-side rendering and prerendering can enhance your site’s performance and indexability:
Improved Performance and Indexability: SSR and prerendering allow search engines to crawl and index your content more easily, leading to improved search rankings. These techniques can be particularly beneficial for websites built with JavaScript frameworks.
Popular Tools and Libraries: Utilize tools and libraries such as Next.js, Nuxt.js, or Gatsby to implement SSR and prerendering on your Netlify-hosted site.
Utilizing sitemap.xml and robots.txt
Sitemap.xml and robots.txt files guide search engine crawlers through your site:
Guiding Search Engine Crawlers: Create a sitemap.xml file to list all the URLs on your website and submit it to search engines. Use a robots.txt file to specify which parts of your site should be crawled and indexed.
Proper Setup and Syntax: Ensure that your sitemap.xml and robots.txt files are correctly formatted and follow proper syntax to avoid crawl errors.
Accelerated Mobile Pages (AMP) Integration
AMP can improve mobile browsing performance and increase visibility in search results:
Faster Mobile Browsing: Accelerated Mobile Pages (AMP) is an open-source initiative that enables faster load times and a better user experience on mobile devices. Faster mobile load times contribute to improved SEO.
Increased Visibility in Search Results: AMP-enabled pages often receive higher visibility in search results, as search engines prioritize mobile-friendly content. This can lead to increased traffic and better search rankings.
V. Monitoring SEO Performance on Netlify Sites
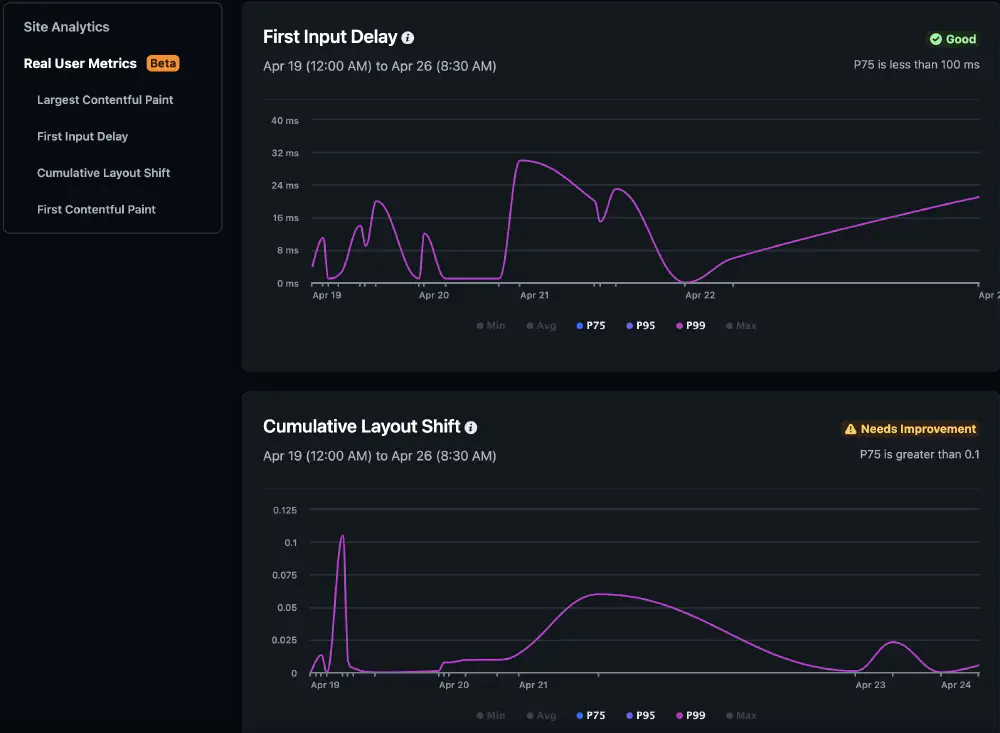
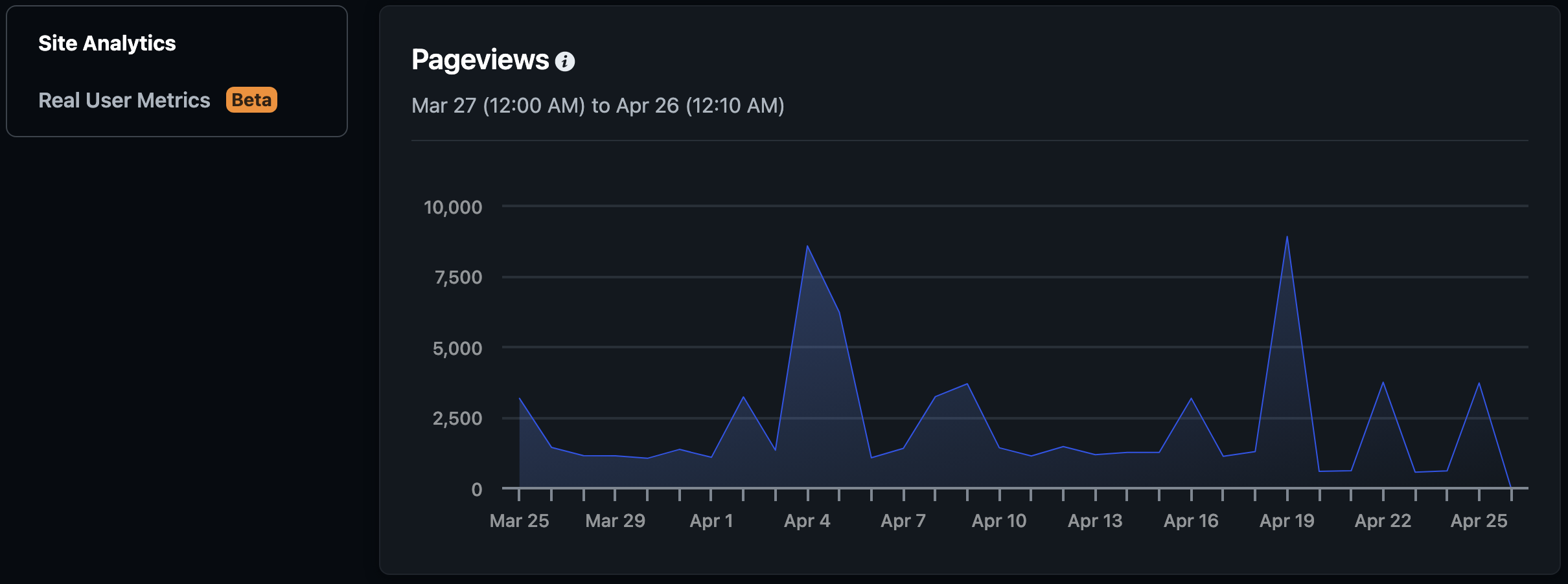
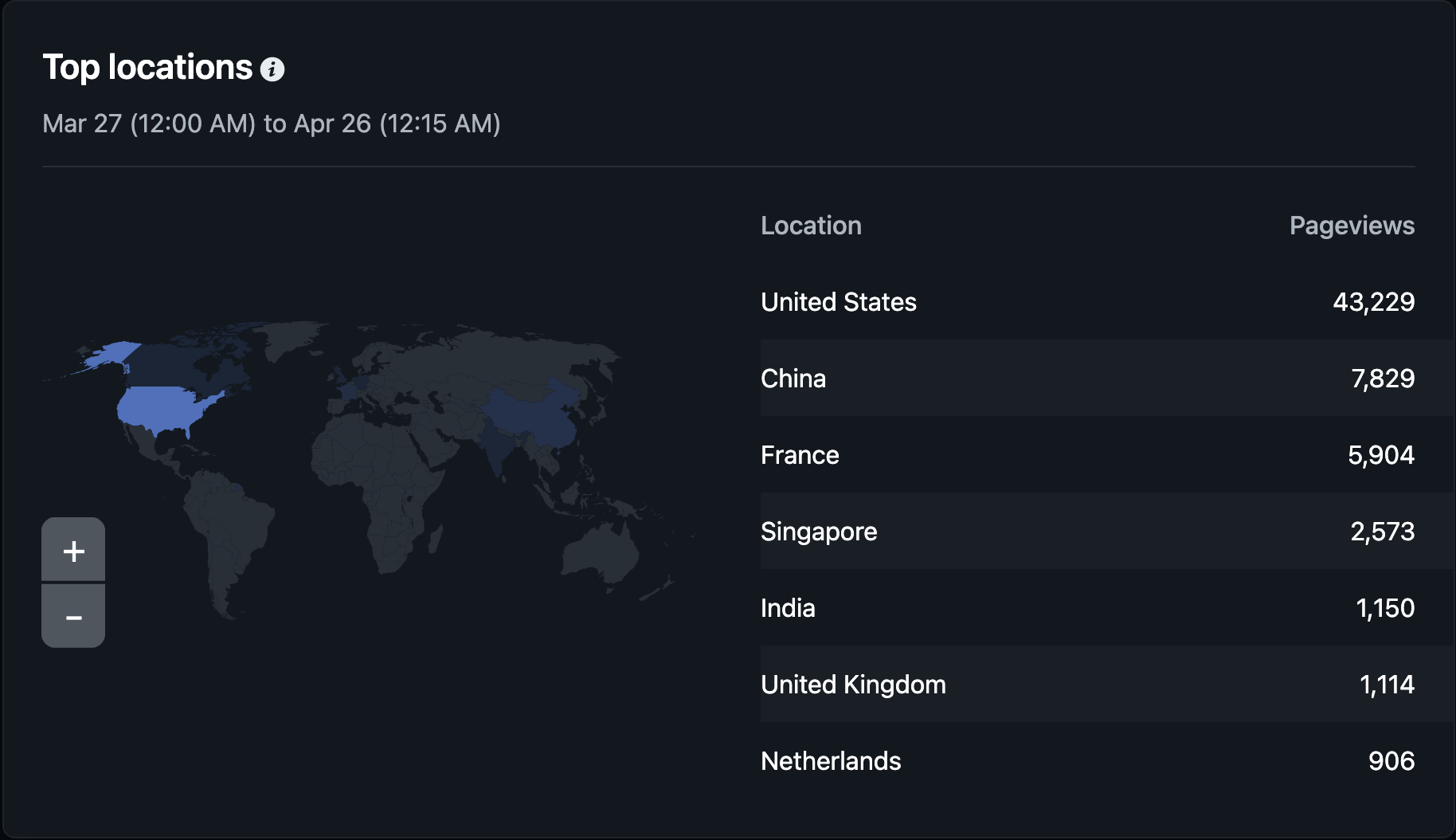
Using Netlify Analytics
Netlify Analytics provides valuable insights into your website’s performance:

- Real-time Data and Insights: With server-side analytics, Netlify Analytics offers real-time data on your site’s traffic, allowing you to track performance and make data-driven decisions.
- Comparing with Traditional Analytics Tools: Netlify Analytics avoids common issues with traditional client-side analytics tools, such as ad-blocker interference or inaccurate tracking due to JavaScript dependencies.
- However, I do not rate it currently for our purposes because it is registering all the bot traffic. I know how much real user traffic I have to my site because I have GA4 connected and trust me it is definitely not 43k pageviews from the US :) As wonderful as that would be. It’s also quite pricey at $9/month.
Integrating with Google Search Console
Google Search Console provides essential data for monitoring your site’s SEO performance:
Indexing Status and Crawl Errors: Connect your Netlify site to Google Search Console to monitor indexing status, identify crawl errors, and submit sitemaps.
Search Traffic Analysis: Use Google Search Console to analyze search traffic, discover the keywords that drive visitors to your site, and identify areas for improvement.
Setting up Google Analytics
Google Analytics offers in-depth insights into user behavior and demographics:
Tracking User Behavior and Demographics: Integrate Google Analytics with your Netlify site to track user behavior, such as pageviews, bounce rate, and session duration. Gain insights into your audience’s demographics, interests, and geographic location.
Custom Reports and Goal Tracking: Set up custom reports and goal tracking in Google Analytics to measure your site’s performance against your business objectives and optimize your SEO strategy.
VI. Conclusion
In summary, Netlify offers a robust platform for building and hosting websites with numerous benefits for SEO. To optimize your Netlify-hosted site, focus on fast site performance, secure and reliable hosting, and on-page and off-page SEO techniques. Utilize advanced strategies, such as SSR, prerendering, and AMP integration, to further enhance your site’s SEO. Finally, monitor your website’s performance using Netlify Analytics, Google Search Console, and Google Analytics to make informed decisions and improve your search rankings. By implementing these strategies, you can ensure that your Netlify site reaches its full SEO potential, driving increased traffic and visibility in search results.