I. Introduction
Importance of static site generators
In today’s fast-paced digital landscape, having a robust online presence is more important than ever. As the demand for high-performance, secure, and easily maintainable websites continues to grow, developers and content creators are turning to static site generators as their go-to solution. Static site generators have garnered significant attention due to their ability to deliver a seamless user experience without the complexities associated with traditional content management systems. Among the myriad of static site generators available in the market, the Hugo static site generator stands out as a powerful and versatile choice for creating modern, feature-rich websites.
Introducing Hugo static site generator
Hugo is an open-source static site generator that has quickly gained a reputation for its lightning-fast build times, flexibility, and ease of use. As a result, it has been widely adopted by web developers and content creators alike, powering websites across various industries and use cases. From personal blogs and portfolios to corporate websites and e-commerce platforms, Hugo provides an efficient and reliable solution for building websites that cater to diverse needs and requirements.
Hugo as the world’s fastest framework for building websites
The Hugo static site generator’s claim to fame is its reputation as the world’s fastest framework for building websites. This speed advantage is largely attributed to its underlying architecture, which leverages the powerful Go programming language. Hugo’s unparalleled speed not only makes it an attractive choice for developers but also ensures that the resulting websites load quickly and efficiently, providing an optimal user experience.
II. Understanding Static Site Generators
Definition of static site generators
A static site generator (SSG) is a tool that takes your content, typically written in Markdown, and transforms it into a complete, static HTML website. By pre-rendering your content into HTML, SSGs can deliver web pages quickly, securely, and with minimal server-side processing.
Benefits of using static site generators
Static site generators offer several benefits over traditional content management systems such as WordPress , including:
Improved performance: Static sites load faster since they do not require server-side rendering or database queries.
Enhanced security: Without a database or server-side scripting, static sites have a smaller attack surface and are less susceptible to hacking attempts.
Lower hosting costs: Static sites can be hosted on simple storage services or content delivery networks (CDNs), reducing infrastructure costs. You will find a complete breakdown in our article Jamstack vs WordPress
How static site generators differ from content management systems
Static site generators and content management systems differ in several ways, including their underlying architecture, complexity, and ease of use. While CMS platforms rely on databases and server-side processing to dynamically generate content, SSGs pre-render content into static files that can be served directly to users. This fundamental difference results in the improved performance, security, and maintainability associated with static site generators.
You can of course edit your static website using a headless CMS. There are quite a few on the market but you can find your best fit in our 2023 review of the best jamstack CMS.
III. An Overview of Hugo Sites
What is a Hugo site?
A Hugo site is a website built using the Hugo static site generator. Hugo sites are characterized by their fast build times, ease of use, and flexibility, making them an ideal choice for a wide range of web projects.
Key features of Hugo sites
Some key features of Hugo sites include:
Speed: Thanks to its Go-based architecture, Hugo can build sites at an incredible pace, significantly reducing development time and improving overall site performance.
Extensibility: Hugo supports a wide variety of content formats, including Markdown, Asciidoc, and reStructuredText, allowing you to work with the markup language of your choice.
Customizability: With a vast collection of themes and templates, you can quickly and easily modify the appearance and layout of your Hugo site.
Comparison with other static site generators
Hugo’s speed and feature set have earned it a prominent place among static site generators, rivaling popular alternatives like Jekyll, Gatsby, and Eleventy. While each SSG has its unique strengths, Hugo’s rapid build times, ease of use, and extensive theme support make it a compelling choice for many web projects.
Real-life examples of Hugo sites
Examples of real-life Hugo sites include Smashing Magazine , Kubernetes, and Let’s Encrypt. These websites demonstrate the versatility of Hugo and its ability to cater to various industries and use cases. You can more examples of live Hugo sites that we have built at our work page
IV. Installing and Setting Up Hugo
How to install Hugo on different operating systems
Installing Hugo on different operating systems is a straightforward process. Detailed instructions for Windows, macOS, and Linux users can be found in the official Hugo documentation. The installation process typically involves downloading the appropriate binary for your operating system and adding it to your system’s PATH.
Windows: For Windows users, you can download the Hugo binary from the GitHub releases page and add it to your system’s PATH. Alternatively, you can use the Chocolatey package manager to install Hugo by running the command
choco install hugo -confirm.macOS: macOS users can install Hugo using the Homebrew package manager by running the command
brew install hugo. Homebrew will automatically download and install the binary and add it to your system’s PATH.Linux: For Linux users, the installation process varies depending on the distribution you are using. Many distributions provide Hugo packages in their repositories. On Debian-based systems, you can install Hugo using the command
sudo apt-get install hugo. For other distributions, consult the official Hugo documentation for specific instructions.
Creating your first Hugo site
Once you have installed Hugo, creating your first Hugo site is as simple as running the command hugo new site your_site_name in the terminal. Replace your_site_name with the desired name for your site. This command will generate a new directory with a predefined file structure, including folders for content, layouts, and themes, among others.
Understanding the file structure of a Hugo site
Understanding this file structure is essential for efficiently managing and organizing your Hugo site. Some key directories and files include:

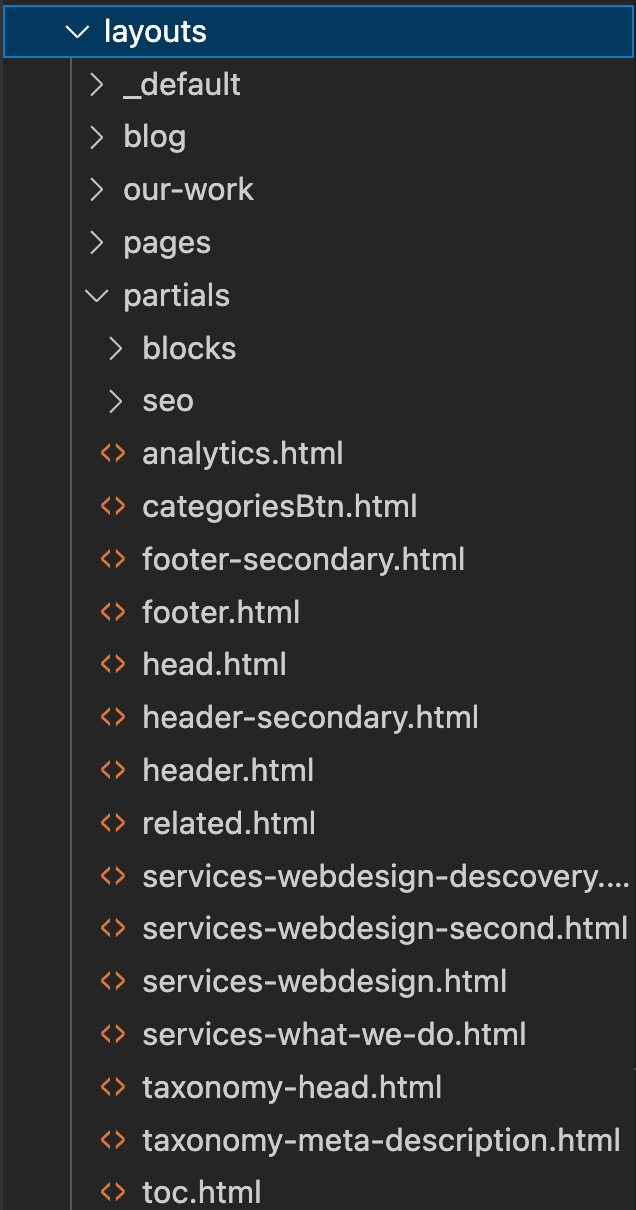
content: This directory contains your site’s content, organized as Markdown files. Each file represents a single page on your site.layouts: This directory stores your Hugo templates, which define the structure and layout of your site. These templates are written in the Go Template language and may include HTML, CSS, and JavaScript.static: This directory holds your site’s static assets, such as images, stylesheets, and JavaScript files.themes: This directory is used for storing and managing the themes you use for your site. Each theme is stored in its own subdirectory and can include its own set of templates, styles, and assets.config.toml: This file contains your site’s configuration settings, such as site title, author information, and theme selection.
By familiarizing yourself with the file structure of a Hugo site, you’ll be better equipped to manage your site’s content, customize its appearance, and make updates with ease.
V. Building a Static Site with Hugo
Working with Markdown and Hugo

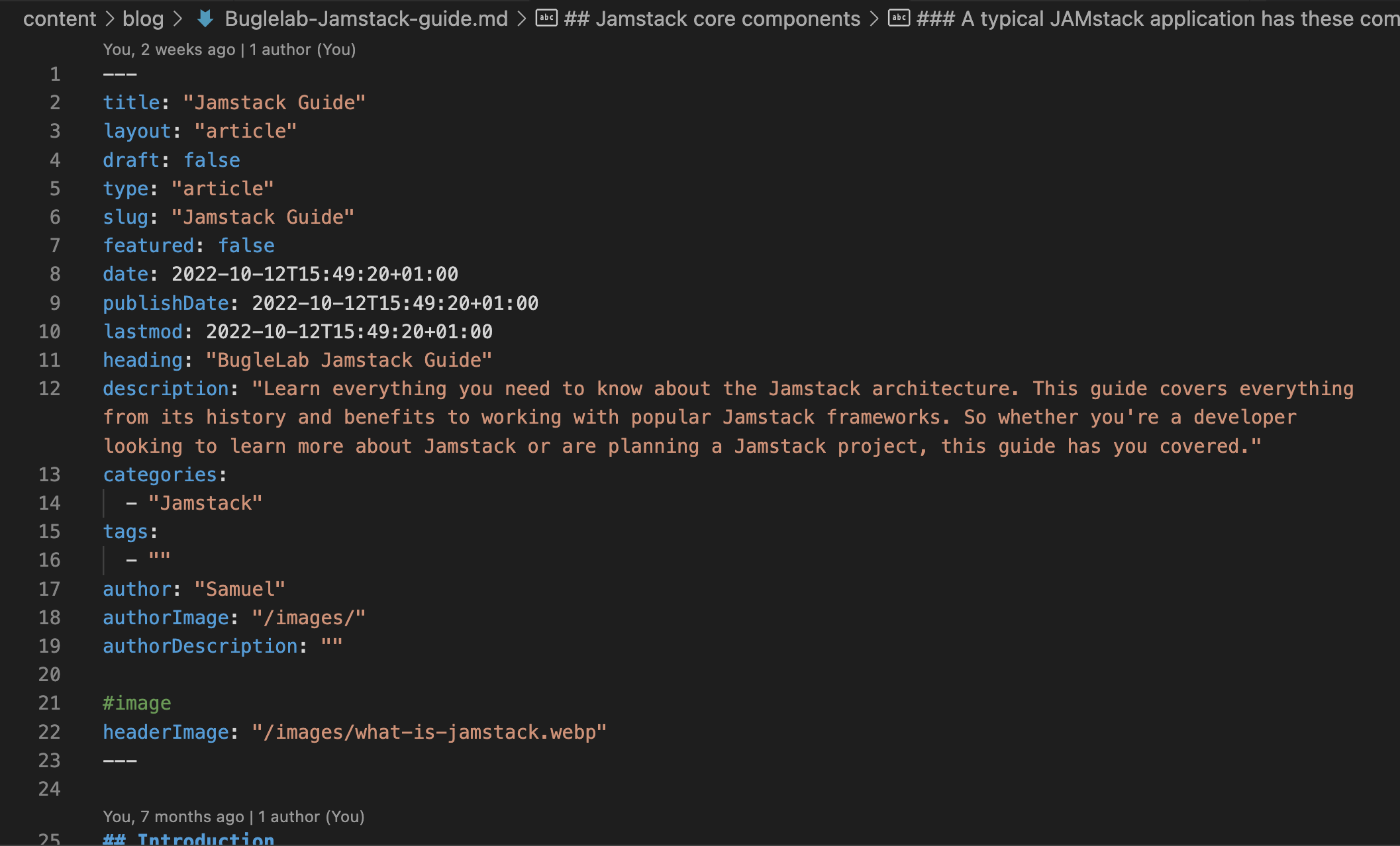
Working with Markdown and Hugo allows you to focus on creating content while the generator handles the conversion to HTML. When adding new content to your static site, you will typically create a new Markdown file within the “content” folder of your Hugo site. Hugo provides various archetypes and front matter templates to help you streamline content creation and organization.
Creating content for your static site
Managing and organizing content within a Hugo site is made simple by its powerful taxonomies and content classification features. These features enable you to group and categorize content based on tags, categories, and other custom parameters, making it easy to navigate and maintain your website.
Customizing the look and feel of your Hugo website using themes and templates
Customizing the look and feel of your Hugo website is simple, thanks to the wide range of pre-built themes and templates available. Hugo templates allow you to define the structure and layout of your website, while themes provide pre-designed styles and components. If you prefer a more personalized look, you can create your own custom themes by modifying existing templates or starting from scratch.
An introduction to Hugo templates
Hugo templates are the building blocks of your website, controlling the structure, layout, and overall appearance. They are written using the Go Template language and can include HTML, CSS, and JavaScript code. These templates are designed to be modular, which means you can reuse them across different pages and sections of your website. Some common types of Hugo templates include:

a. Base templates: These define the basic structure of your website, including the header, footer, and overall layout.
b. Content templates: These templates are used to render individual content types such as blog posts, articles, or product pages.
c. List templates: These templates generate lists or collections of content, such as blog archives or category pages.
d. Partial templates: These are reusable components that can be included in other templates, like navigation menus or social sharing buttons.
Using pre-built themes
Pre-built themes provide a quick and easy way to give your Hugo website a professional appearance without the need for extensive customization. These themes come with a set of ready-to-use templates, styles, and components that can be easily applied to your site. To use a pre-built theme, simply download it from the Hugo themes directory and add it to your site’s configuration file. Some of the benefits of using pre-built themes include:
a. Faster development: Get your site up and running quickly with minimal effort.
b. Consistent design: Ensure a cohesive look across all pages and sections of your site.
c. Community support: Benefit from ongoing updates and improvements provided by the theme’s creators and the Hugo community.
However, using a pre-built theme does come with some downsides
Creating your own custom themes
For those who prefer a more personalized look, creating your own custom theme is the way to go. Custom themes allow you to have full control over the appearance and functionality of your site. You can either modify an existing theme to better suit your needs or start from scratch by creating a new set of templates. Here are some steps to follow when creating a custom theme:
a. Plan your design: Before diving into the code, sketch out your desired layout and style to serve as a blueprint.
b. Create a new theme folder: Organize your custom templates, styles, and assets in a separate folder within your Hugo project.
c. Develop your templates: Use the Go Template language to create or modify the necessary templates for your site.
d. Style your theme: Apply custom CSS or use a CSS framework like Bootstrap or Bulma to style your site according to your design.
e. Test and refine: Preview your site locally and make any necessary adjustments to ensure it looks and functions as intended.
VI. Deploying and Managing a Hugo Website
Deploying your Hugo website to popular hosting platforms
Deploying your Hugo website to popular hosting platforms, such as Netlify, Vercel, or GitHub Pages, is a breeze, thanks to Hugo’s well-documented guides and built-in deployment features. Each of these platforms offers unique features and advantages, catering to different use cases and requirements.
- Netlify: A popular choice for deploying static sites, Netlify offers continuous deployment, custom domains, and SSL certificates. To deploy your Hugo site on Netlify, simply connect your site’s repository, configure the build settings, and push your changes. Netlify will automatically build and deploy your site.
- Vercel: Vercel is another popular platform for hosting static sites, offering features like serverless functions, custom domains, and SSL certificates. Deploying your Hugo site on Vercel involves connecting your site’s repository, configuring the build settings, and pushing your changes. Vercel will take care of the rest.
- GitHub Pages: GitHub Pages is a free hosting service provided by GitHub, allowing you to host your static site directly from your GitHub repository. To deploy your Hugo site on GitHub Pages, you need to create a new repository, push your generated static files to the repository, and configure the GitHub Pages settings.
Updating and maintaining
Updating and maintaining your Hugo site is as simple as editing the Markdown files and pushing the changes to your hosting platform. When you update your content or make changes to your templates, Hugo will automatically regenerate the affected pages. By using a version control system like Git, you can keep track of your changes and collaborate with others more effectively.
Tips for optimizing the performance of your static site
To optimize the performance of your static site, consider implementing the following best practices:
- Caching: Utilize browser caching to store static assets such as images, CSS, and JavaScript files, which will reduce the load time for returning visitors.
- Minifying CSS and JavaScript files: Minify your CSS and JavaScript files to reduce their size and improve your site’s load times. Hugo provides built-in support for minification, making it easy to implement.
- Compressing images: Compress and optimize your images to reduce their file size without sacrificing visual quality. Tools like ImageOptim and TinyPNG can help you achieve this. If you’re using the Hugo extended version you will be able to use Hug’s built-in image processing pipelines
- Using a Content Delivery Network (CDN): A CDN distributes your site’s assets across multiple servers worldwide, ensuring faster load times for users, regardless of their location. This is taking care of for you by Netlify, if you have your name servers with them.
- Lazy-loading images: Implement lazy-loading techniques to delay the loading of off-screen images, improving the initial load time of your site.
VII. Conclusion
In conclusion, Hugo offers a fast, flexible, and feature-rich solution for building static websites. Its status as the world’s fastest framework for building websites, combined with its extensive theme support and active community, make it an ideal choice for web developers and content creators alike. As the world of static site generators continues to evolve and grow, Hugo stands poised to remain a leading player in this dynamic landscape. We encourage you to explore and create with Hugo, taking advantage of its powerful features and capabilities to build the website of your dreams.